
|
If you are having trouble setting up the PageList widget (also called just Pages) on your blog, you are not alone.
Here's help.
For a long time I recommended the simpler LinkList widget as a better way to list a bunch of links.
But things have changed.
Both widgets list links, and both automatically format as tabs when dragged into the upper position on the Layout page.

|
| Screen shot from Blogger "configure page List" screen. First Google pitfall: It should say "In Layout...." |
Except that LinkList won't do that for the responsive blog themes that are Google's newest. If you want a row of links there, rather than a stack, you'll have to use PageList.
So here is a guide to the perplexed.
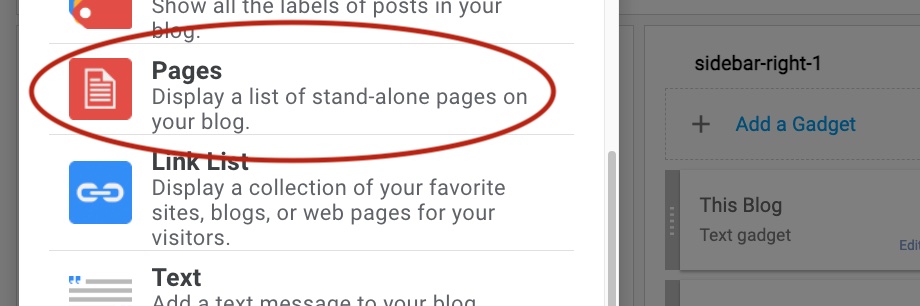
PageList is "Pages" and where to find it

|
| "Pages" = Pagelist (and "gadget" = widget). |
The descriptions make Pages and Link List sound different, don't they? They were, once. But today, both can do exactly the same things.
Configure

|
| "Page List" = "Pages" |
By the numbers:
- The title is optional. You probably won't want one for a horizontal navigational bar.
- The widget comes populated with its first link, to your home page. In the above example, the word "Home" is proposed as the anchor text for the link. That is the word (or words) that will be a clickable hyperlink in the widget. But, you can change that text to whatever you like here.
- Similarly, you can change the web address that the link will point to.
- To make those changes, the pencil icon allows you to edit both of those things
- If you don't want that link at all, or any other that you subsequently create, you can delete it by clicking on the trash can icon.
- Use "Add a New Item" to add an additional link. This can be a page on your blog, a post, or any page on the web.
- If you make any changes, click Save at the end.
Anything you save can be changed later.
To make a new link, click "Add a New Item" (6). Enter both anchor text ("Page name") and link address and click save.
Once you've created more than one link, the up and down arrows come into play. Use those to shift links up or down the list. Links will show on your blog in the order specified.
Add enough links and the configuration window will grow a discrete scroll bar on the side. If you do not see something, such as the Add a New item or the Save button, scroll to find it.
A horizontal navigation widget can be very useful to your readers. Make one on the Layout page by dragging the PageLink widget below the header.
To change anything, on the layout page click the "edit" link in the widget. That will take you back to the Configure screen. Add, delete, reorder, change.
Editorial considerations
For a horizontal navigational menu, brevity is the sole of wit. Instead of "My Beer Page," for instance, consider "beer."
Also for a horizontal menu, the fewer items the better. You don't want to overwhelm your readers. A rough rule of thumb is no more than seven items.
That does not apply to the vertical lists you get in the side sidebar. Still, you might consider whether a very long list of links on a topic can be divided into multiple lists. In place of 20 links to different beers, perhaps one set of links to ales and another to lagers.
You can have multiple PageList widgets on your blog. Also, for vertical stacks, LinkList is not a bad option.
Sidebar is under the post in this post. What happened?
ReplyDeleteThank you for flagging that, Binuball! It is fixed now.
DeleteThis is an error that can crop up when Blogger makes an error in writing theme code. In this case, the error was introduced when I was making some minor edits to the post.
It is pretty easy to fix, see this story.
Hey thanks Adam. I do have this on my website already but I forgot how to add the links. I now have a search blog on my horizontal bar.
ReplyDeleteIncidentally, I stumbled across you whilst searching for something else. I would love to find other bloggers on blogspot, blogger.com to follow. Do you have any advice on how to search for these, so that I can network with similar blogs or blogs of interest like this one? Thank you
The Blogger user interface introduced a few years ago to facilitate blogging from phones is generally bad, but not broken in the sense that you can get it to do what it needs to do. (No idea how it is from a phone, though I guess somebody must blog that way.)
DeleteIf you search for a topic like Fitness with the parameter "Site:blogspot.com" you will get a listing of Blogger blogs that are not on custom domains. A broader search of "fitness blog" might capture others.
Thank you Adam
ReplyDelete